網(wǎng)站萬千各有不同,但當(dāng)我們?yōu)g覽到網(wǎng)站的底部的時候會注意到返回頂部的懸浮按鈕。網(wǎng)站建設(shè)除了對網(wǎng)頁設(shè)計(jì)有所要求,也需要充分考慮到用戶的瀏覽體驗(yàn),很多網(wǎng)頁設(shè)計(jì)師在網(wǎng)站建設(shè)規(guī)劃的時候會出于用戶體驗(yàn)的考慮,設(shè)置返回頂部功能按鈕,解決縱向頁面太長返回頂部瀏覽上方的內(nèi)容或者使用頁面頂部搜索框或語言切換按鈕時用戶體驗(yàn)不佳的痛點(diǎn)。手機(jī)網(wǎng)站的普及,微信營銷方興未艾,那么移動端在返回頂部的設(shè)計(jì)現(xiàn)狀又是如何的,下面小編給大家說說。

一、 返回頂部懸浮按鈕的移動現(xiàn)狀
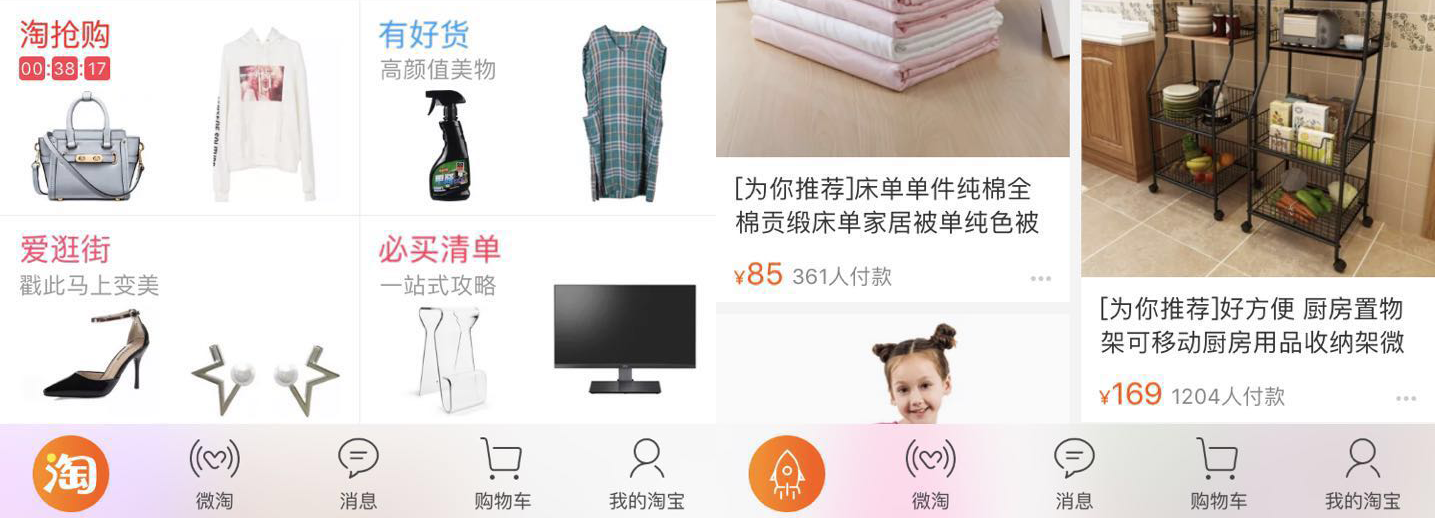
隨著智能手機(jī)的普及,許多網(wǎng)站也紛紛開發(fā)出移動端的app,作為功能之一,返回頂部懸浮按鈕也跟著遷移到了移動端。但不同于pc,手機(jī)屏幕寸土寸金,因此在懸浮按鈕單一功能上做出了改進(jìn),加入了動畫交互(如下圖左下角手淘按鈕),隨著頁面的不斷滑動懸浮按鈕會產(chǎn)生動畫形變,增加了和用戶的互動,也提醒用戶這個功能按鈕的存在。這就是目前返回頂部懸浮按鈕在移動端的現(xiàn)狀。

二、 哪些類型的應(yīng)用需要返回頂部
返回頂部的出現(xiàn)是為了頁面太長的問題,那些會出現(xiàn)長頁面的應(yīng)用會加入這個功能,我們可以總結(jié)出以下這幾個類型:
1、購物類:如淘寶、京東等,商品圖片展示和文字描述會占據(jù)較大空間,因此需要增加頁面的長度。
2、美食佳飲類:同購物類應(yīng)用類似。
3、新聞類:新聞常常以圖文并茂的形式出現(xiàn),因此也需要用戶不斷滑動才能看完全文。
相信大家都能看出這幾類應(yīng)用類型的相同點(diǎn),都是圖文并茂,并且需要足夠的展示空間。也就是常說的“瀑布流”展示形式。說到“瀑布流”,就不得不提我們的微信朋友圈了。
三、 微信朋友圈的返回頂部
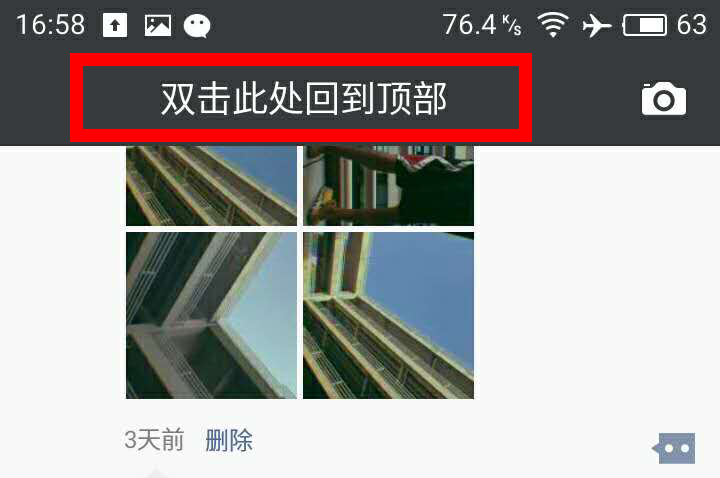
隨著社交圈的拓寬,每個用戶添加的微信好友越來越多,每天要“批閱”的朋友圈也越來越多,瀑布流要展示的內(nèi)容大有“飛流直下三千尺”的氣勢,自然也會出現(xiàn)頁面過長,回滾過慢的情況。微信的產(chǎn)品經(jīng)理們也注意到這一點(diǎn),很快,微信版的返回頂部功能也面世,但不是采用傳統(tǒng)的懸浮按鈕的形式,而是推出了雙擊頂部返回功能。

相比懸浮按鈕,雙擊頂部的設(shè)計(jì)顯得更加聰明:不需要在頁面中“塞入”一個懸浮按鈕,頁面能夠保持簡潔;將頂部標(biāo)題本身變成“按鈕“,使得頁面更具整體化。不過這個聰明的交互方法可不是微信原創(chuàng),最先使用的應(yīng)該是蘋果的ios系統(tǒng)。
四、 蘋果ios系統(tǒng)的返回頂部
從iphone4 開始,蘋果手機(jī)開始風(fēng)靡,ios操作系統(tǒng)也開始影響人們的生活。隨著系統(tǒng)的不斷更新,蘋果的產(chǎn)品經(jīng)理們也注意到了用戶返回頂部這一痛點(diǎn),于是點(diǎn)擊狀態(tài)欄返回頂部的功能應(yīng)運(yùn)而生。

這一人性化功能的推出,讓返回頂部不再是局限于一個app內(nèi),而是擴(kuò)展到整個系統(tǒng),這一功能也使得眾多手機(jī)廠商效仿,經(jīng)筆者測試,目前魅族、華為都適用,小米不是點(diǎn)擊狀態(tài)欄,而是第三方插件實(shí)現(xiàn)此功能受微信和操作系統(tǒng)的影響,如今大部分的應(yīng)用軟件都采用新的返回頂部方式,以下是幾款軟件的對比。
五、 部分軟件返回頂部的對比

小編分別從購物類、美食類、新聞類中選擇幾個應(yīng)用作為代表,從上面的對比圖我們可以看出,其他的應(yīng)用都使用了點(diǎn)擊頂部返回的交互方式,只有淘寶、京東等購物類軟件仍然保留返回頂部的懸浮按鈕。那么,為什么淘寶京東仍保留懸浮按鈕這種形式呢?懸浮按鈕還有存在的價值嗎?我們不妨來探究一下。(京東淘寶互為競品,相似性較大,因此這里只選擇下載人數(shù)多的淘寶為例)
六、 手淘中返回頂部懸浮按鈕的分析
首先我們來看一下返回頂部懸浮按鈕在手淘app中出現(xiàn)的頁面,分別出現(xiàn)在首頁和商品詳情頁,但奇怪的是,同為長頁面的動態(tài)頁卻沒有這一功能。

在此小編猜測,首頁和商品詳情頁是手淘app一開始的版本就有的功能,也就是跟著pc端遷移過來的,因此保留了懸浮按鈕,而動態(tài)頁則是后來隨著版本迭代而逐步添加的功能,因此兩版功能出現(xiàn)了這一差異。
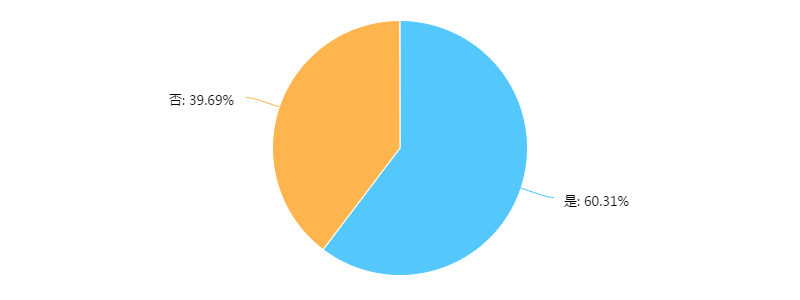
那么在這兩個頁面中,這兩個按鈕的使用情況如何呢?我們一共收集了 131 份有效調(diào)查問卷,調(diào)查問卷顯示:在是否使用過首頁中的返回頂部懸浮按鈕問題中,僅有17.5%的受訪者使用過此按鈕,而八成的人則表示從未使用甚至不知道這個按鈕的存在。

而在是否使用過商品詳情頁里的懸浮按鈕問題中, 6 成的受訪者表示使用過這個懸浮按鈕。

兩個相同功能的按鈕為什么會有不同的使用率呢?我們結(jié)合具體的頁面來看一看:

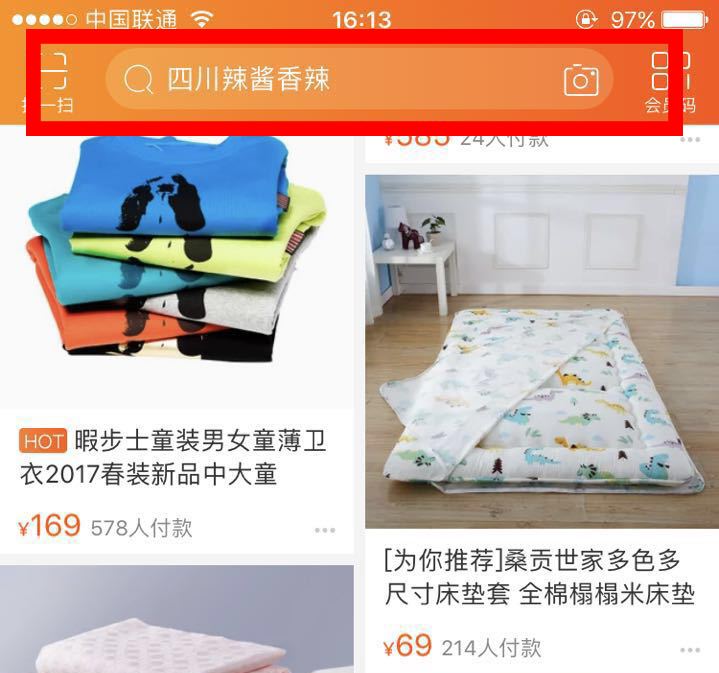
在文章開頭我們提過,返回頂部滿足了用戶的兩個痛點(diǎn),而這兩個頁面正好是這兩個痛點(diǎn)的代表。第一個頁面中,按鈕的功能是讓用戶返回頂部搜索框進(jìn)行搜索,但隨著版本迭代,搜索框已經(jīng)被更新為固定在頂部,也就是說用戶可以隨時進(jìn)行搜索,根本不需要在滑動返回頂部,自然,這個懸浮按鈕也就成了擺設(shè)。

在第二個頁面中,用戶返回頂部則是滿足第一個痛點(diǎn),回看頂部商品信息,因?yàn)樵谫徺I商品的過程中,用戶會反復(fù)確認(rèn)商品的信息是否是自己需要的,所以返回頂部是用戶的需求之一。但這個按鈕的情況其實(shí)也不容樂觀,手機(jī)淘寶在新的版本迭代中也加入了商品詳情頁面的頂部固定,用戶同樣可以點(diǎn)擊頂部標(biāo)題直接回到頂部。或許被新功能代替也是遲早的事。
七、 總結(jié)
綜合上述幾點(diǎn)內(nèi)容的分析,我們不難發(fā)現(xiàn),返回頂部懸浮按鈕處于一個尷尬的境地。
1、在大的范圍中,有手機(jī)系統(tǒng)自帶的返回功能可以取代。
2、在小的范圍中,同一個app中也有相同的功能按鈕。
3、新的類型功能按鈕的面世,如微信的頂部標(biāo)題欄,手淘的固定標(biāo)題欄,更加適應(yīng)潮流。
4、按鈕本身的使用需求并沒有pc端那么強(qiáng)烈,使用率不高。/5、本身的功能游離于應(yīng)用軟件的體系之外,即該功能的刪除對軟件本身的業(yè)務(wù)流程沒有影響。
5、在以上種種因素的前后夾擊下,或許返回頂部的懸浮按鈕真的應(yīng)該退出移動端了。當(dāng)然,這并不是說現(xiàn)有的功能應(yīng)該砍掉,而是給設(shè)計(jì)新產(chǎn)品功能的產(chǎn)品經(jīng)理一點(diǎn)參考,看看是否有必要加入此功能。
標(biāo)簽: 南昌網(wǎng)站建設(shè)公司/南昌做網(wǎng)站的公司/南昌微信小程序/南昌APP開發(fā)/—斑驢互聯(lián)