可能大家對瀏覽器的審查元素有所耳聞,那你知道它可以做些什么嗎?今天斑驢互聯小編就來告訴你瀏覽器的“審查元素”有什么厲害的功能?
大家知道網頁編輯要依靠專用的編程工具或使用DreamWeaver、FrontPage可視化軟件。最簡單的Word也能編制網頁,提供瀏覽器閱讀。而要分析或調試網頁代碼,也需要用這些工具來完成。在人們的印象中,網絡瀏覽器知識一個代碼翻譯和提供閱讀界面的角色。如今,隨著Chrome核心瀏覽器的推廣使用,價值微軟新推出的網絡瀏覽器Edge的不斷開發利用,瀏覽器已經不光知識提供閱讀這樣一個簡單的功能,它們還具有“元素審查”和代碼調試等功能,在網頁編程調試方面也越來越發揮著更多的作用。
不單單是Chrome “審查元素”遍地開花
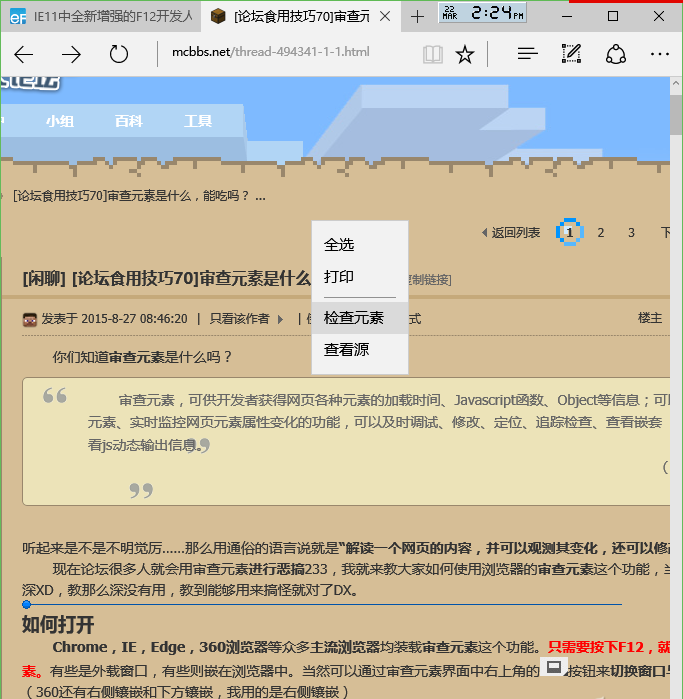
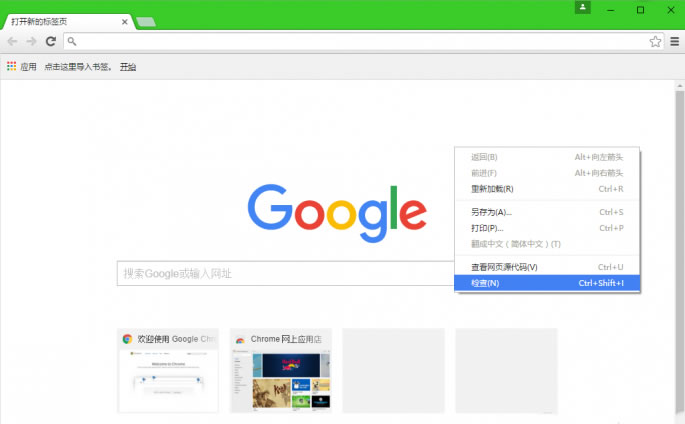
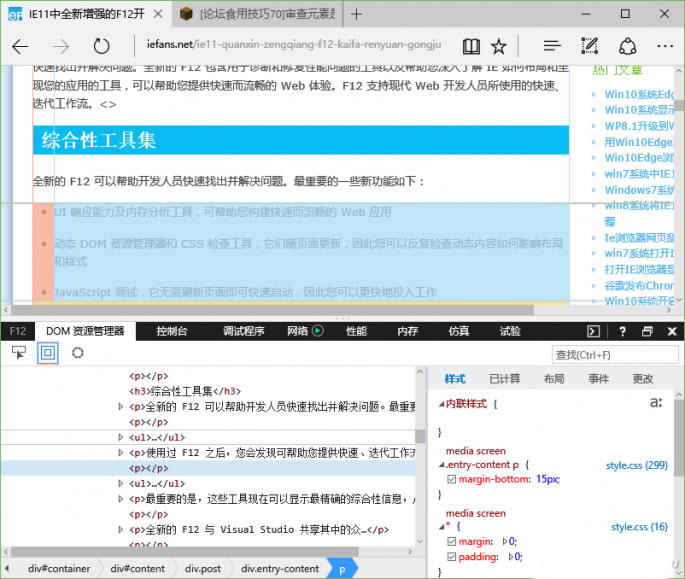
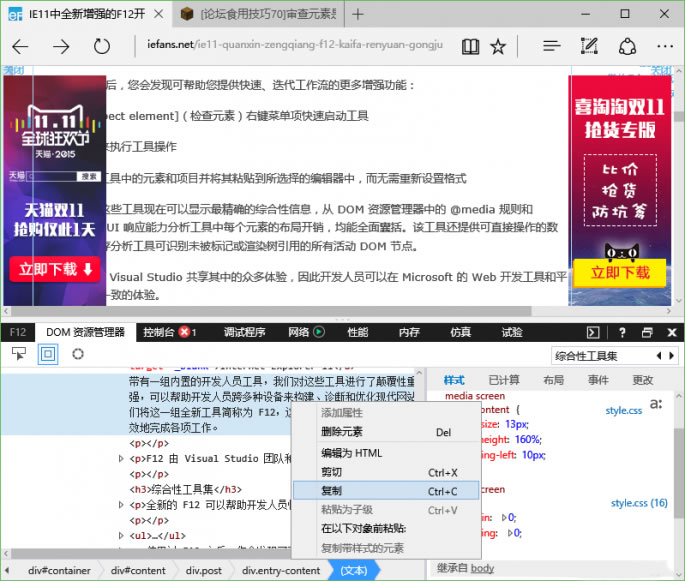
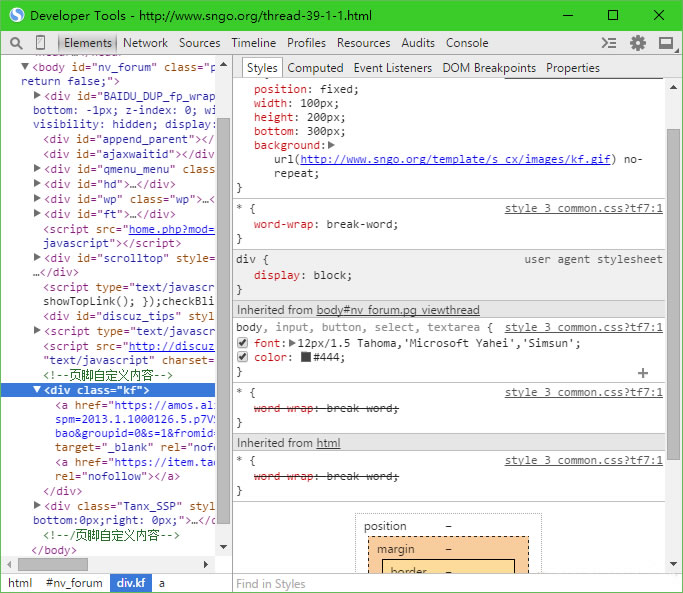
在Windows 10自帶的Edge瀏覽器頁面內單擊鼠標右鍵,在彈出的快捷菜單中,你會發現一個“檢查元素”的項目(圖1)。這在以前的傳統瀏覽器中是未曾見到的。那么,其他瀏覽器中是否存在這個選項,它是干什么用的?我們在最新版的搜狗瀏覽器內的右鍵菜單中,也發現有一個“審查元素”的項目(圖2)。大家知道,搜狗瀏覽器目前采用的是Chromium+Trident內核,其中也有基于谷歌Chromium的內核。而最新版的360安全瀏覽器,也采用谷歌的Chromium內核,同樣有這個“審查元素”的選項。而作為最正宗的Chromium內核的瀏覽器,谷歌Chrome網絡瀏覽器中的“檢查元素”功能更是原生的,只不過它的名稱是“檢查”(快捷鍵為Ctrl+Shift+I)(圖3)。

(圖1)

(圖2)

(圖3)
根據專業詞條解釋,“審查元素”可供開發者獲得網頁各種元素的加載時間、Javascript函數、Object等信息,可以做到定位網頁元素、實時監控網頁元素屬性變化的功能,可以及時調試、修改、定位、追蹤檢查、查看嵌套,修改樣式和查看JS動態輸出信息。可見,它是針對網頁構成的后臺代碼和屬性來說的一個概念,雖然對于普通使用網頁的用戶來說并沒有多少實際意義,然而對于網頁調試和編程的創作者來說,提供這樣一個便利性十足的東西就很有必要了。細心挖掘,對普通用戶其實也可另有別用。
“審查元素”的雙開關
在Edge瀏覽器中,如果需要進入程序的調試狀態,除了從右鍵菜單命令中選擇“檢查元素”外,你還可以直接在瀏覽器頁面內隨時按下F12功能鍵來完成這項工作。以往,我們常常在電腦基礎培訓班中聽老師說,F12功能鍵沒有什么用途,現在它終于派上了合適的用場。
“審查元素”具體用法
如果對“審查元素”概念中專業術語的描述有點不太理解,那么,還可以理解為通過“審查元素”來解讀一個網頁的內涵,觀察不同代碼對最終視覺效果所產生的變化,此外還可以修改網頁的樣式。這樣對普通用戶可能更好理解一些。
解讀網頁。打開“審查元素”代碼窗口之后,點擊工具欄中部的DOM元素突出顯示按鈕,將鼠標移動到窗格的不同代碼段之后,發現網頁的對應部分會被高亮選中。這說明你當前選擇的代碼正好對應于網頁中被標亮的部分。反過來,如果要查明網頁中某個部分是如何設計的,那么,只需查看代碼窗口中光標所在段落的對應代碼,仔細研究,就可以很快學到此部分網頁效果的實現方法了(圖4)。

(圖4)
小技巧:
如果覺得審查元素窗口占據了瀏覽器主頁面,給對比調試帶來了不便,那么,還可以執行分屏放置,將網頁和審查代碼窗口分立與屏幕的左右兩側。具體實現方法是,點擊審查窗口標題欄右上角的“Undock into separate window”按鈕,先使得網頁窗口和代碼窗口分離,然后拖動兩個窗口的標題欄,分別“丟”向屏幕的兩側,這樣就可以獲得更多的空間進行對比測試了(圖5)。

(圖5)
利用內容。有時我們發現網頁中的某些內容不允許被選中,想要復制卻無法完成。這時,我們可以借用“審查元素”窗口,找到網頁中要復制內容所對應的內容段落,右鍵單擊之后選擇“復制”即可將網頁中受限的文本或其他內容,以無需重新設置格式的方式復制下來,供其他編輯器利用(圖6)。

(圖6)
修改網頁。在代碼中,你也可以修改一些內容,修改內容之后,網頁效果會在你的電腦中顯示出來。但是,如果其他人訪問這個網頁,卻不會顯示你修改的內容,也就是說,你修改的內容只在你個人電腦上有效。不過,在Edge瀏覽器中,有一個網頁標注和分享功能,如果你修改了網頁,并通過分享功能分享了自己標注或修改的網頁(圖7),別人也是可以看到的,這又該另當別論了。

(圖7)
用“審查元素”保存圖片
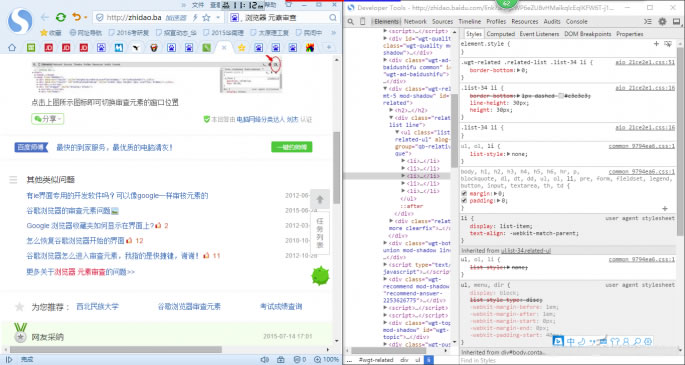
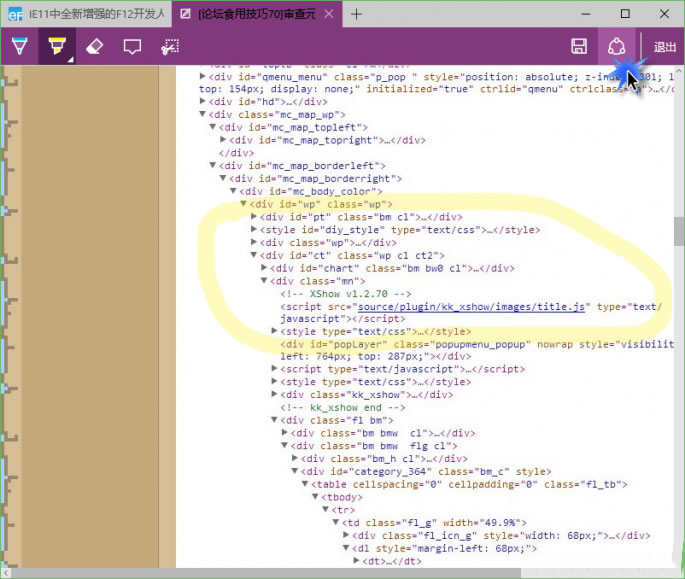
有的網頁屏蔽了圖片“另存為”功能,在使用Chrome內核的網絡瀏覽器時候,如果遇到這種問題,可以右鍵點擊圖片并選擇“審查元素”,找到此圖片的源位置另存。將鼠標放在要審查的圖片上,點擊右鍵并選擇“審查元素”,點擊CLASS名稱,找到要審查的DIV(圖8)。將鼠標指針放在CSS樣式文件上,將會彈出該CSS文件的路徑。要找到圖片的路徑,只需將鼠標在圖片樣式上右鍵,打開新的窗口,這里就可以發現圖片路徑,看到的域名后面就是圖片路徑了。

(圖8)
標簽: 南昌網站建設公司/南昌做網站的公司/南昌微信小程序/南昌APP開發/—斑驢互聯